Garden of Us
As part of our efforts to promote meaningful connection, our team created an interactive digital garden. This space not only provides local eco-therapy opportunities but provides a chance to reflect on Tech's diverse community.
Research question
With technology reducing the need to read physical books, should libraries even exist? What is their physical purpose?
Opportunity statement
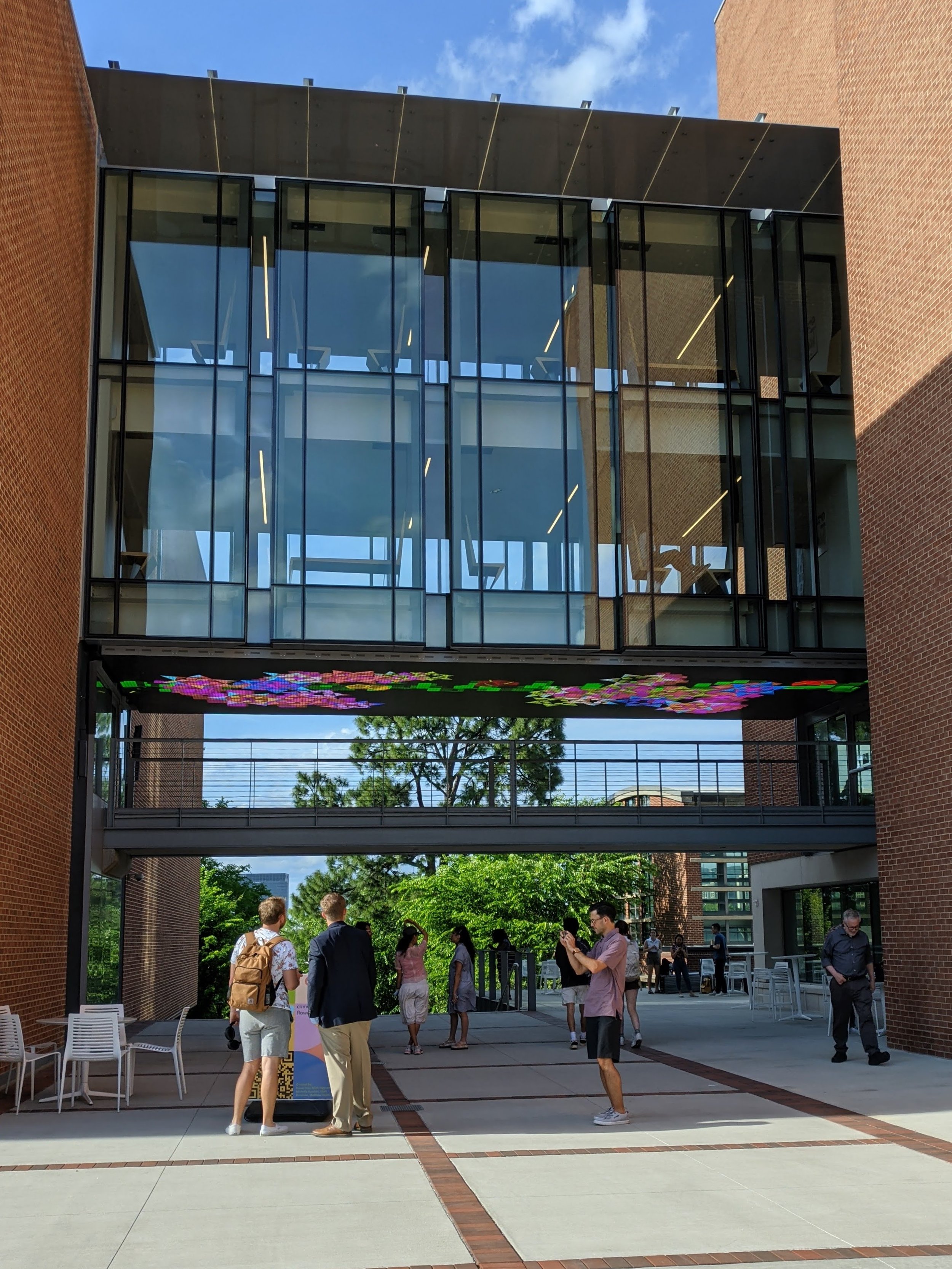
We transformed the Media Bridge into an interactive digital garden that promotes connection and community well-being.
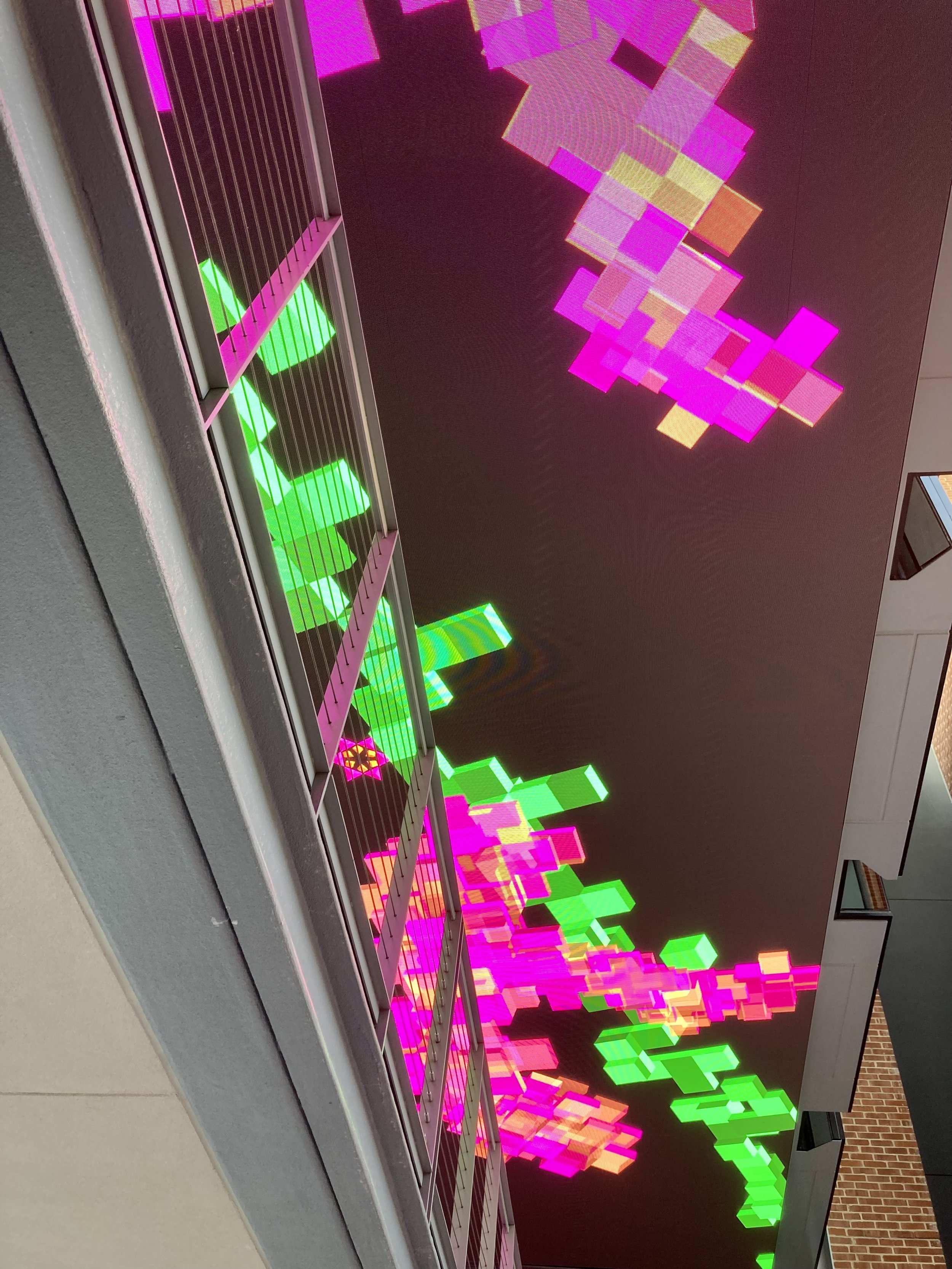
Guests contribute to the digital garden by painting and submitting a personalized flower using a mobile web application. Watch as the garden grows, shifts, and evolves as more unique flowers are added. Every addition is welcome as it reflects Tech's diverse community.
Location
Cross-disciplinary team
Professors: Stuart Romm (architect) and Hunter Spence (interaction designer)
Students: Daniel Hsu (M.S. architecture), Mihn Nguyen (M.S. architecture), Michelle Ramirez (M.S. Digital Media), Matt Rossman (M.S. Human Computer Interaction), Matthew Waller (B.S. Industrial Design)
My role
Narrative design, visual design, UX design, graphic design, sound design, project management, front end development
Faculty Merit Award
Award recognizes outstanding design process and performance. Given by Georgia Institute of Technology School of Industrial Deisgn
Project duration
January - May 2022
Speaking about the project
Listen to me talk about the design experience here!
The installation



The graphics for the installation were built and hosted on Glitch. Using a file watcher and a WebSocket signal we could make changes to the code from the laptop's web browser with live-reloading on the actual installation.








From left to right: Stuart Romm, Michelle Ramirez, Daniel Hsu, Minh Nguyen, Matt Rossman, Matthew Waller, Stuart Spence
The process
Concept sketching
Initial concept
Journey map
The designed experiences of students as they happen upon the bridge.
Visual design
The design of the flowers and petals were inspired by highly geometric and technical quilt patterns. Specifically, how the textile industry boomed due to the invention of the Jacquard Loom, which translates patterns into punch cards. These punch cards inspired early computing with its use of binary code.
Given the technical skill required to design and craft a traditional quilt, it was a fitting representation of Georgia Tech's Media Bridge. It uses the historical significance of the textile industry - widely considered women’s work - to reinvent our future.
Phase 1:
traditional flower forms in water color
Phase 2:
Highly geometric flower patterns found in quilts
Poster
I designed the final poster with a QR code where users could access the mobile application.
I wanted the poster to be bright, fun, and easy to understand. That way, students walking by would want to engage and ultimately add their flower to the garden.
Phase 3:
Retain the geometric shape and emphasize 3D.
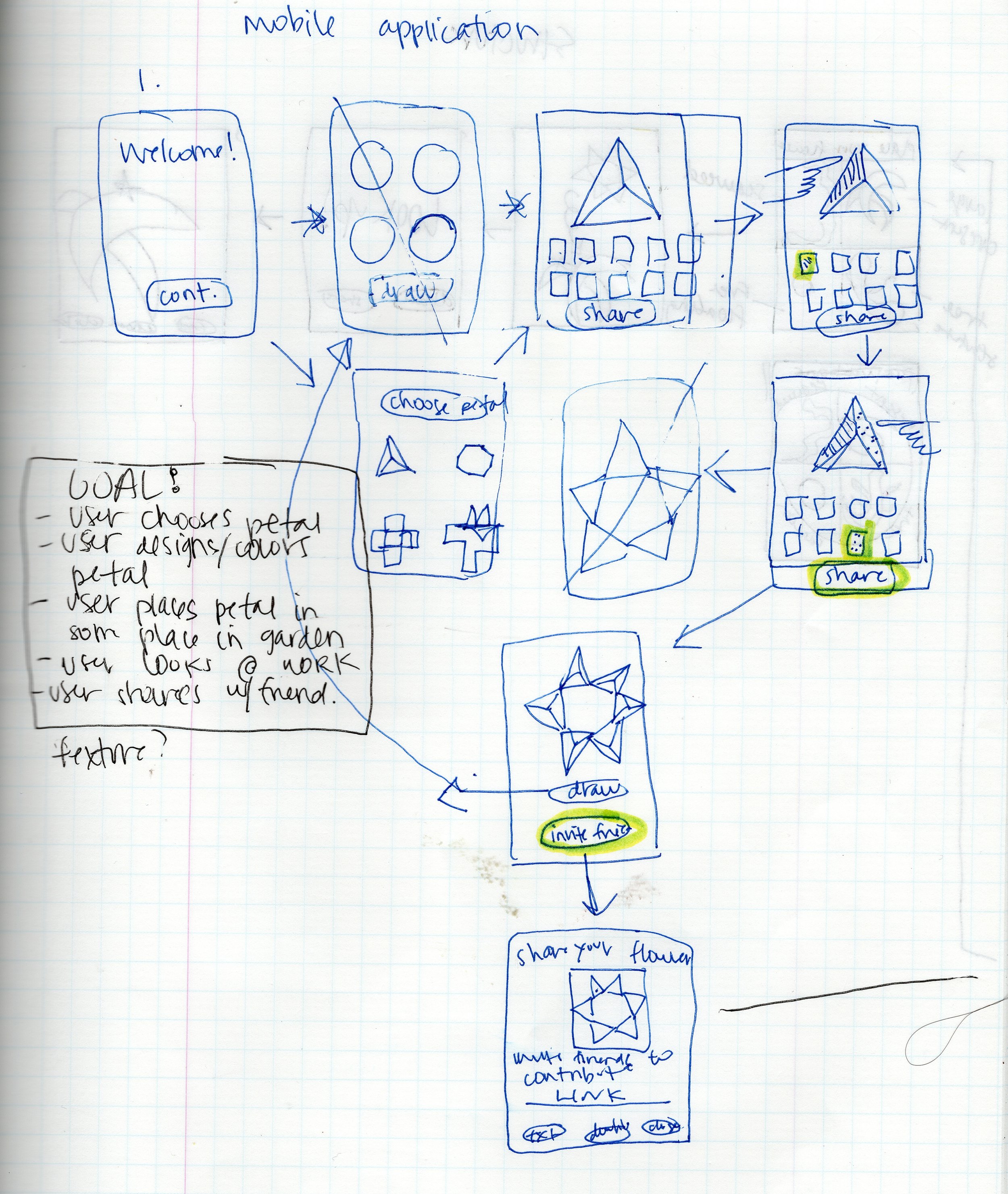
Mobile interface sketches
Low fidelity wireframes of the mobile application interaction.
Mobile interaction
I designed and programmed (Javascript) the mobile application where users can “paint” their petal by selecting colors from the choices, and touching a different piece of the petal.
Media bridge iterations
We conducted 6-10 iterative tests of the designs on the media bridge to inform design decisions